Easy documentation with Docsy
1 dakikadan az
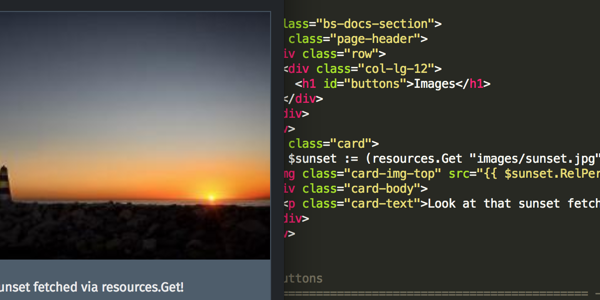
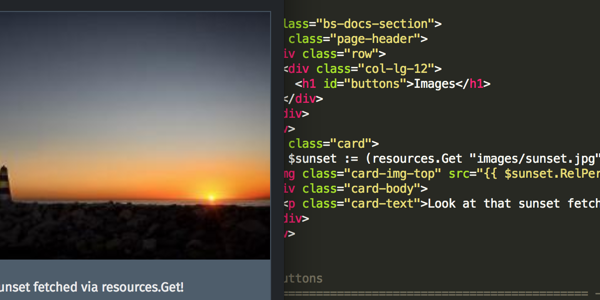
This is a typical blog post that includes images.
The front matter specifies the date of the blog post, its title, a short description that will be displayed on the blog landing page, and its author.
Including images
Here’s an image (featured-sunset-get.png) that includes a byline and a caption.

Fetch and scale an image in the upcoming Hugo 0.43.
Photo: Riona MacNamara / CC-BY-CA
The front matter of this post specifies properties to be assigned to all image resources:
resources:
- src: "**.{png,jpg}"
title: "Image #:counter"
params:
byline: "Photo: Riona MacNamara / CC-BY-CA"
To include the image in a page, specify its details like this:

Fetch and scale an image in the upcoming Hugo 0.43.
Photo: Riona MacNamara / CC-BY-CA
The image will be rendered at the size and byline specified in the front matter.
Geribildirim
Bu sayfa yararlı oldu mu?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.